🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於 2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulnj
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
Nuxt 是一個強大且完整的框架,但也因此框架的複雜程度可能導致學習與除錯成本的提升,當我們在開發上遇到錯誤或需要調整驗證的地方,可能就需要在龐大的專案內尋找檔案與問題點,甚至在效能分析與最佳化上沒有工具的協助,效率會差非常多,本篇將介紹 Nuxt Devtools 視覺化的工具,可以幫助你在 Nuxt 專案上解放開發者體驗。
現在的開發者越來越注重工作上的效率,如果藉由工具能在同時間做到更多的事情,那便是提高省產效率,開發者們越來越關注開發者體驗 DX (Developer Experience),工具和框架也一直都是朝這方面努力來改進與提升 DX。
Nuxt 3 包含了許多創新功能與約定,使得開發變得輕鬆與高效,你可以使用 Vite 作為預設的 HMR 與打包工具,Nuxt 3 更引進了全新的伺服器引擎 Nitro,允許你將 Nuxt 應用程式部署到常見的託管服務,如 Cloudflare、Vercel 等。
Nuxt 也擁有一個龐大的開發人員社群,並為 Nuxt 建構數百個高質量的模組,讓開發人員可以整合想要的功能,而無需再擔心配置與最佳實踐。
你能夠使用 Nuxt 輕鬆的建立大型應用程式,但有一個問題——缺乏透明度。
我們在 Nuxt 使用的每一項功能與約定,其實都是在框架中添加了更多的抽象 (Abstraction),抽象能夠使轉移複雜性,在建構時變得更加容易也能有更多的時間來關注其他事情。另一方面抽象與約定也會帶給使用者額外的負擔,我們需要額外的學習這些約定與背後可能發生的狀況,例如自動載入 (Auto Imports) 的元件或函式來自哪裡,有多少模組或元件相依,這些不透明性使得專案變得難以調整與除錯。
Nuxt DevTools 存在的就是期望能改善框架所缺乏的透明度,透過工具來協助你了解背後的運作。
目前最新版的 Nuxt CLI 在建立專案時,預設已經預置並啟用了 Nuxt DevTools,你無需再另外設置,你可以透過專案下的 ./nuxt.config.ts 檔案確定,devtools.enabled 屬性是否設定為 true。
export default defineNuxtConfig({
devtools: {
enabled: true,
}
})
如果你的專案尚未啟用 Nuxt DevTools,你可以使用下列指令來為專案加入,需要注意的是 Nuxt DevTools 需要 Nuxt v3.1.0 或更高版本。
npx nuxi@latest devtools enable
當你使用指令啟用 devtools,等同於下列步驟安裝與配置 @nuxt/devtools 模組。
npm install -D @nuxt/devtools
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
'@nuxt/devtools',
]
})
同樣的你也可以透過設定 devtools.enabled 屬性為 **false,**或使用下列指令來禁用 Nuxt Devtools。
npx nuxi@latest devtools disable
接下來我們以 Nuxt 3 的演示專案 Nuxt Movies 來展示 DevTools 的功能,你也可以直接套用在你的專案搭配著本篇介紹一步一步來嘗試使用 Nuxt DevTools。
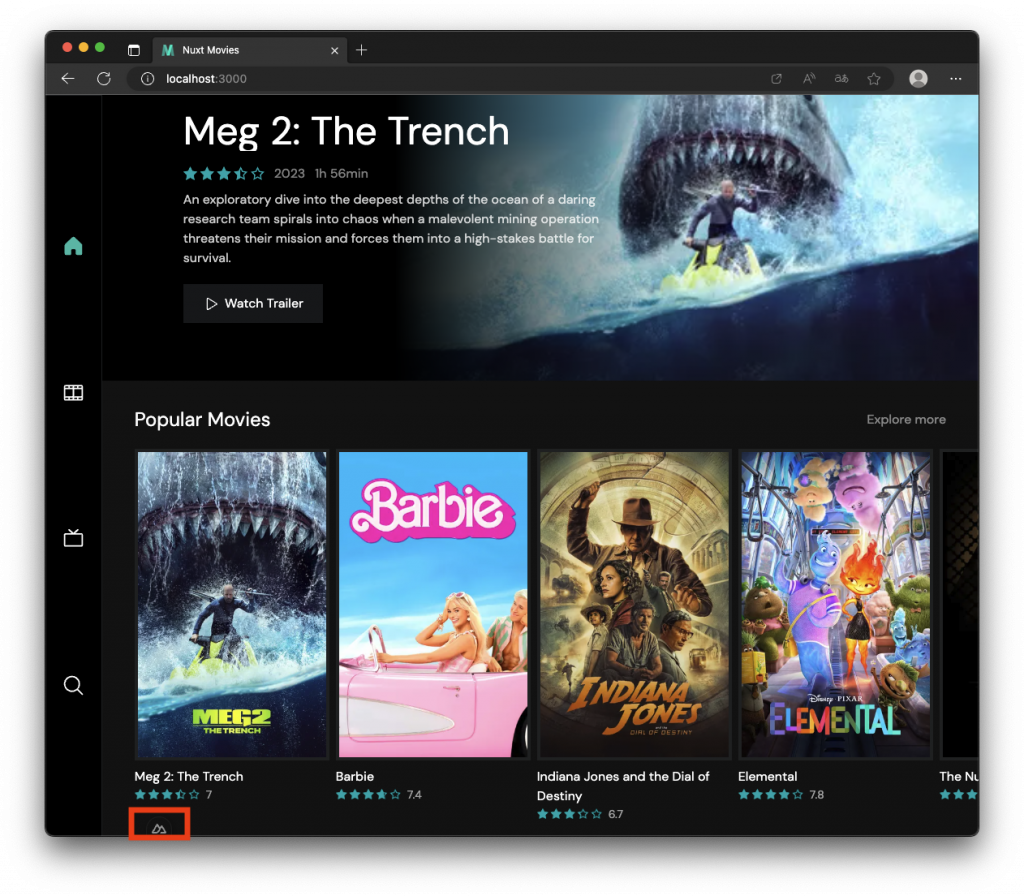
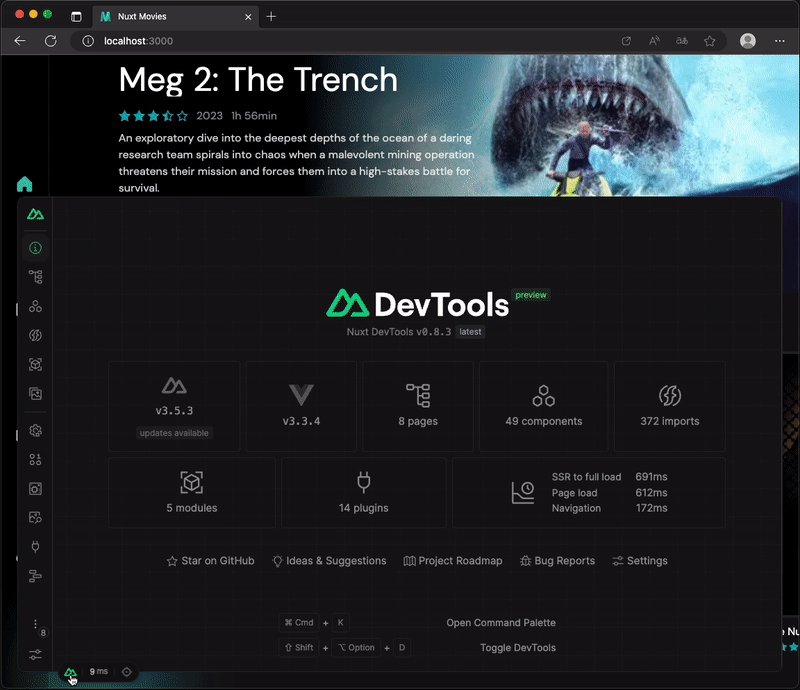
安裝並啟用 Nuxt DevTools 後,在你啟動開發伺服器後,使用瀏覽器瀏覽網站頁面上會出現一個 Nuxt Logo 的圖示,如下圖紅色框起處,通常預設會是吸附在頁面底部。

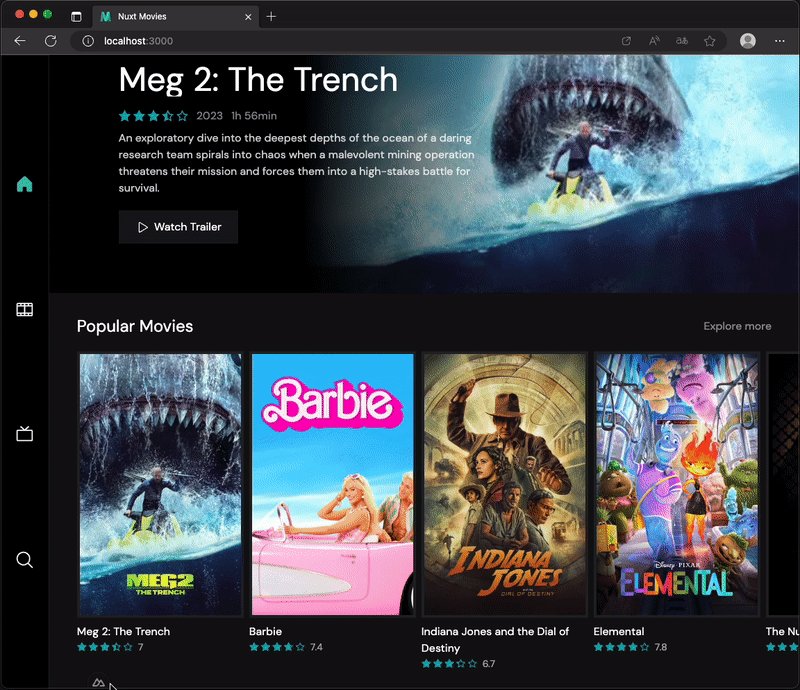
當你把滑鼠滑入圖示時,就會展開工具,如果它遮擋著你的頁面,你也可以拖曳它來移動畫面中貼附的位置。

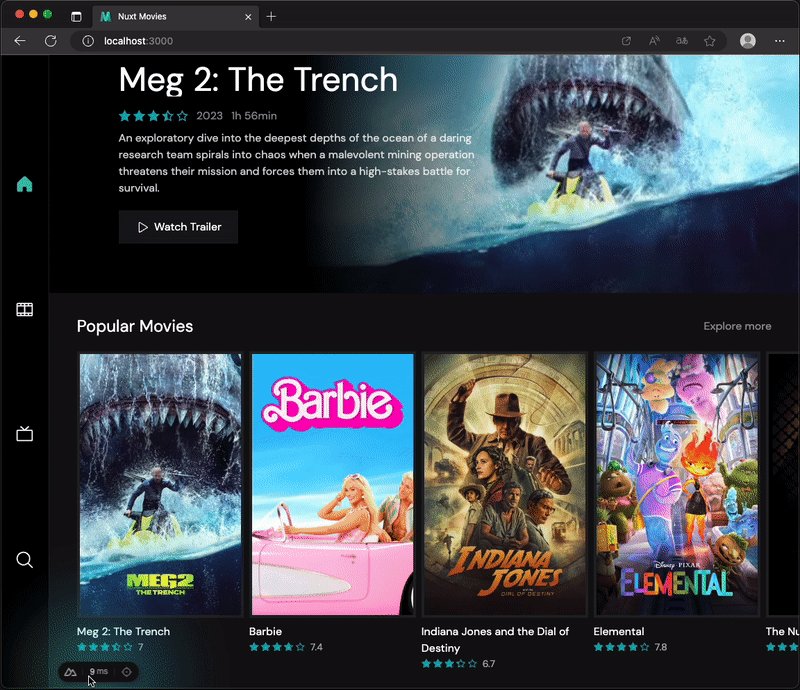
展開的工具共有三欄,分別為 Nuxt 圖示點擊後可以開啟 Nuxt Devtools 面板,中間一欄為導航至頁面載入時間,最右邊一欄圖示為檢查器(Inspector)。
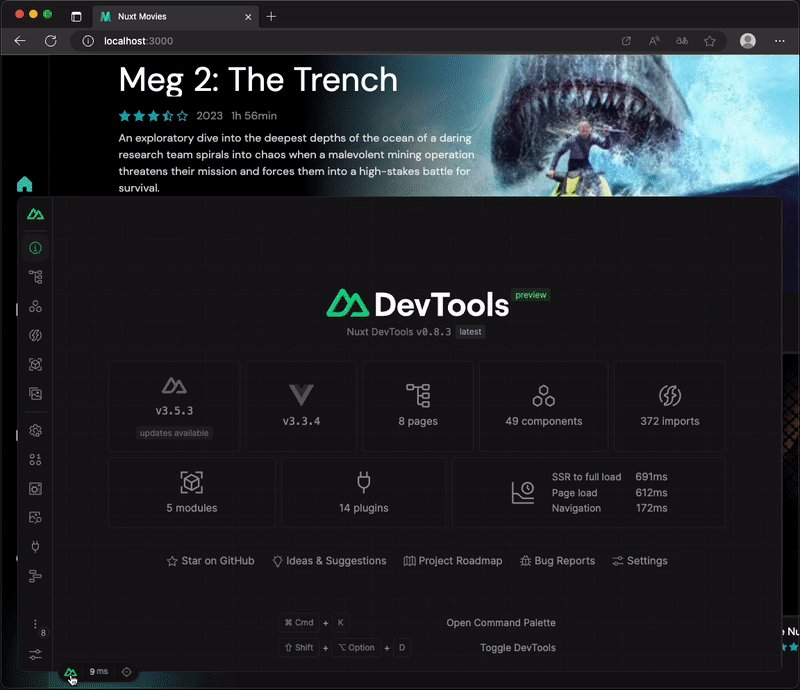
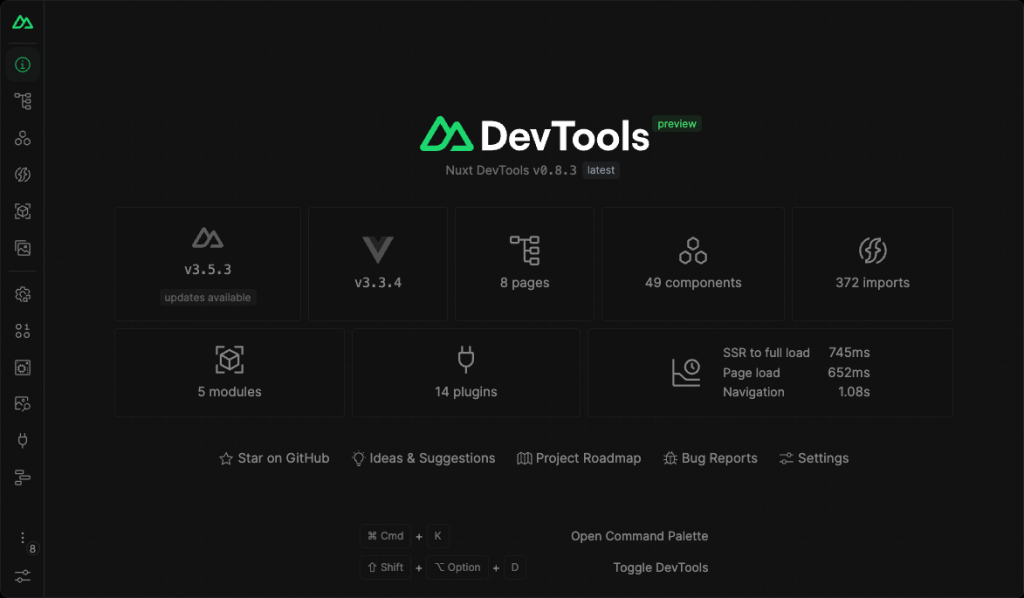
如下圖,當我們需要開啟 Nuxt DevTools 面板,點擊頁面懸浮迷你面板最左方的 Nuxt 圖示便會開啟,當然你也可以透過快捷鍵,例如 Mac 使用 Shift + Option + D 來開啟,開啟後的面板你也可以根據需求來調整大小。

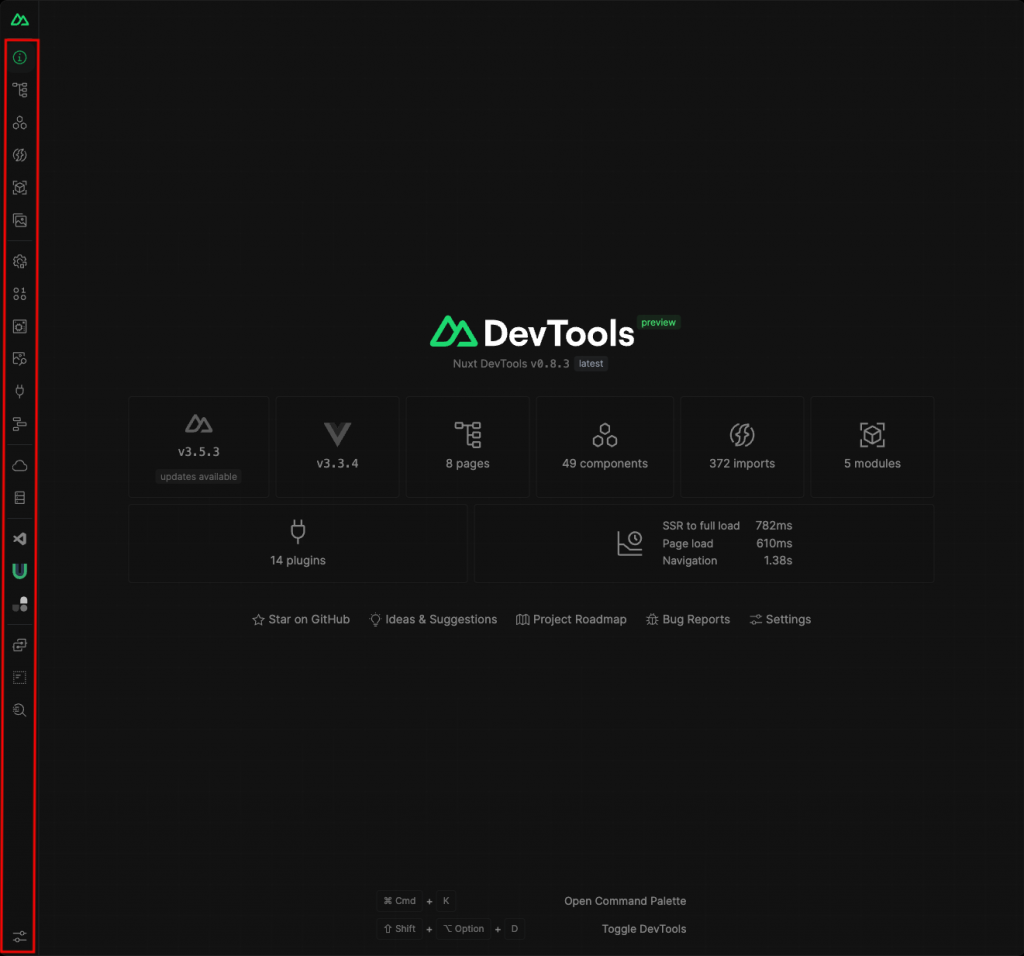
當我們點擊顯示 DevTools 面板,會出現如下圖的概覽,包含了 Nuxt 與 Vue 的版本,甚至提示你版本落後可以進行更新,蓋懶得資料也包含了整個 Nuxt 專案的資訊頁面、元件、載入、模組與插件的數量等,可以很快速的讓你了解專案概況。

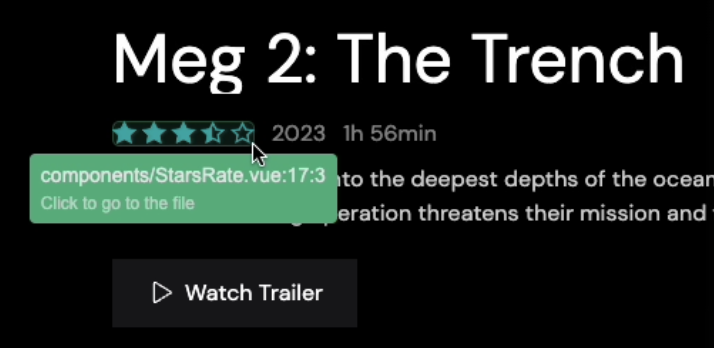
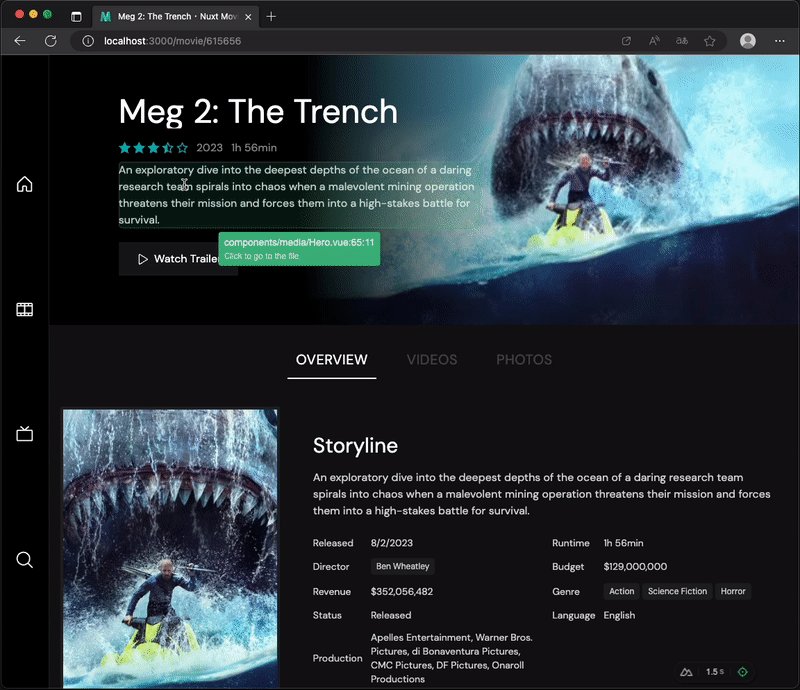
當你的專案是接手維護或規模比較大的團隊協作時,Nuxt DevTools 整合了 vite-plugin-vue-inspector 插件,這項功能使元件的調整更加的容易,你也可以不必深入完整了解專案結構,就能快速定位渲染的程式,如下圖,點擊檢查器後,當滑鼠滑入畫面的元素便會提示元件檔案位置與行數,點擊後能前往該檔案。

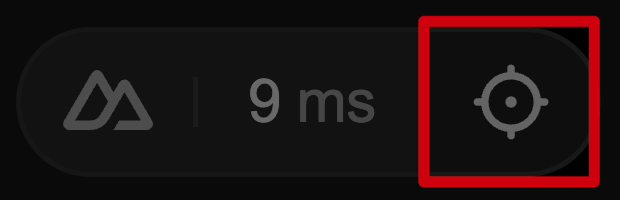
如果你想使用檢查器,只要在懸浮迷你面板上,最右邊一欄類似鎖定瞄準的圖示,可以用來瞄準檢查頁面中特定的元件,它可以幫助你在實際的畫面上快速的定位頁面上的 DOM,當鎖定並點擊時還能開啟編輯器跳轉至特定行數來瀏覽是由哪一個檔案或元件所渲染。

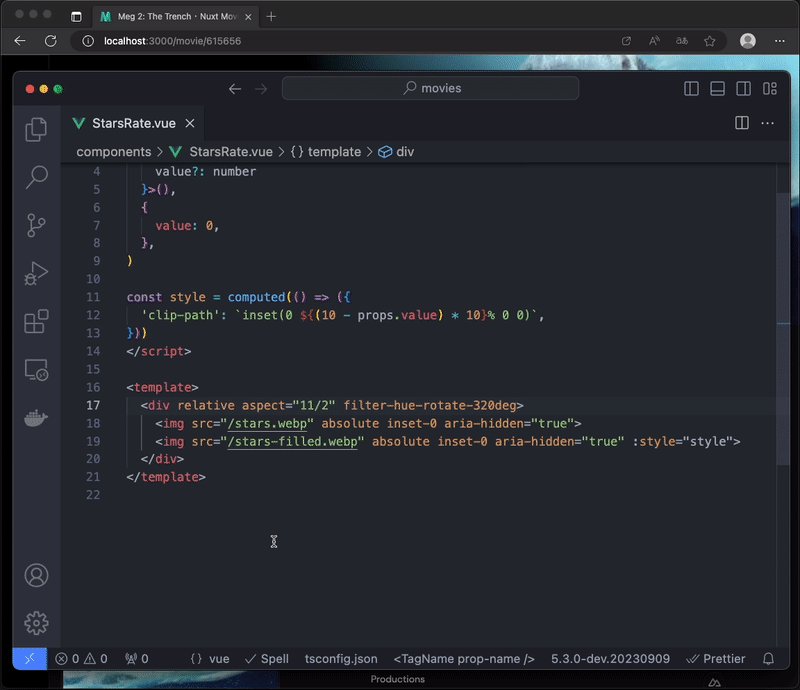
如下圖,我們很快地就可以定位頁面上的評分元件,並開啟使用的編輯器跳轉至該元件檔案及特定行數,。

當我們開啟 DevTools 後,如下圖紅色框起處,工具面板會有許多像的功能放置在面板的左側,並以一個一個圖示顯示,如果專案內使用的模組有被工具支援,那麼也會顯示圖示在左側的功能選單中,如 VueUse 與 UnoCSS 這兩個 Icon 圖示;畫面的右側則是目前停留的功能分頁,如下圖停留在專案資訊概覽頁面。

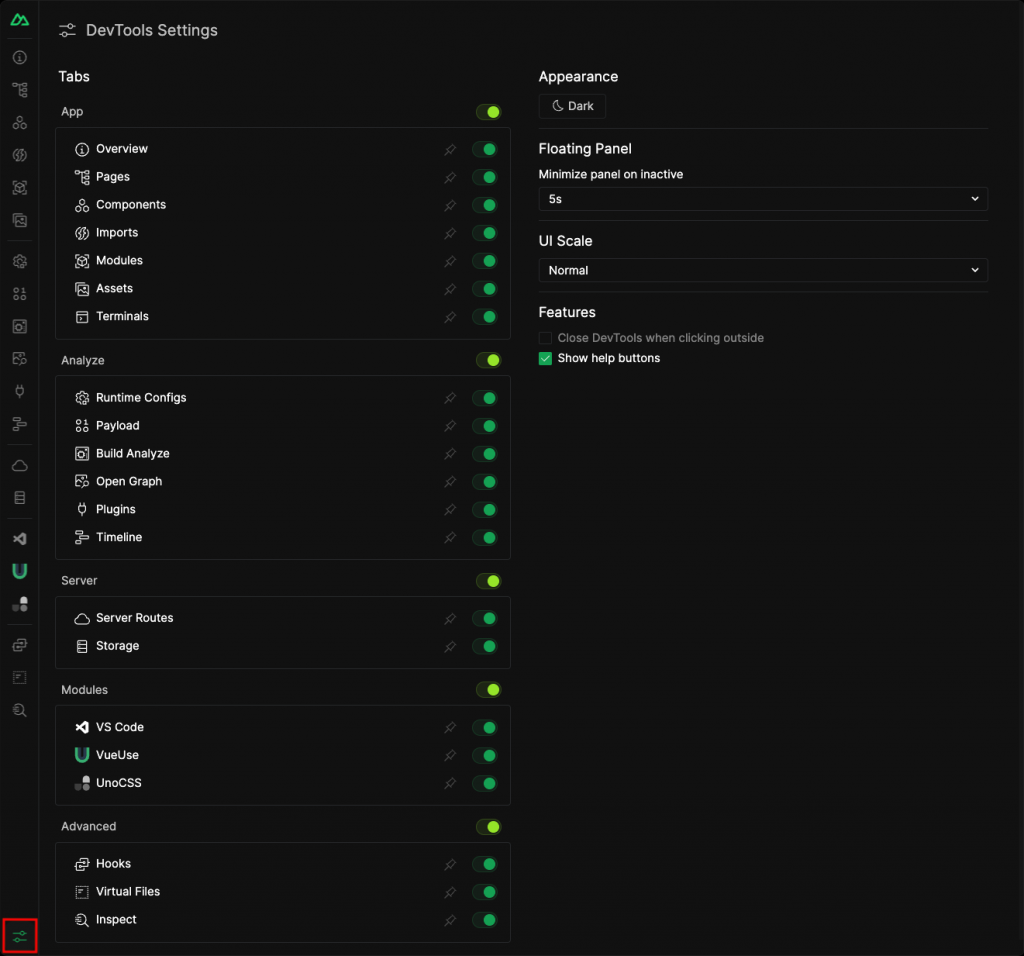
如果你是第一次使用或想要調整工具面板的設定,可以點選左下角的圖示,如下圖紅色框起處,就會切換至設定的分頁,在這裡你可以決定左側選單的項目顯示或隱藏,這將有助於關閉一些對你來說不重要的分頁圖示,你也可以在這裡修改深色模式、懸浮迷你面板的縮小間隔時間與 UI 縮放等設置。

基本上 Nuxt DevTools 面板上可以使用功能,多數只要切換至該功能分頁,你就能理解它將帶給你的資訊與協助。
目前 Nuxt DevTools 雖然還處於預覽階段,但已經有許多強大的功能,未來 Nuxt DevTools 計畫提供更直觀、更有趣的方式來呈現數據,除了輕鬆管理與建立 Nuxt 的專案外,在開發工具上也提高框架約定的透明度來改善開發體驗,如果你有興趣也可以關注 Nuxt DevTools 的專案並分享想法與建議甚至做出貢獻,更多資訊與功能也可以查看官方文件。
感謝大家的閱讀,歡迎大家給予建議與討論,也請各位大大鞭小力一些:)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
參考資料
